Creating Engaging Empty States: A Comprehensive Guide
Written on
Chapter 1: Understanding Empty States
Empty states refer to sections of your user interface that currently lack content. These screens are meant to evolve as users begin to fill them with information. For example, if you’ve ever interacted with an app to save favorites or items in a shopping cart, you’ve likely encountered an empty state. Similarly, a search that yields no results can also lead to an empty screen.

Chapter 2: Best Practices for Designing Empty States
Section 2.1: Guide Your Users
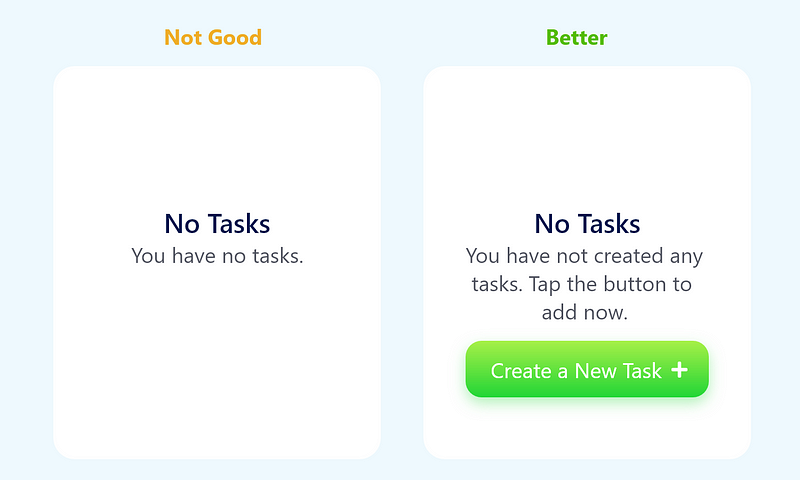
It's essential to provide guidance to users who may feel lost. For instance, incorporating a call-to-action button on an empty state screen can significantly enhance user understanding and engagement.

A well-crafted call to action invites users to add their own items, thereby transforming a blank screen into an interactive one.
Section 2.2: Offer Alternatives
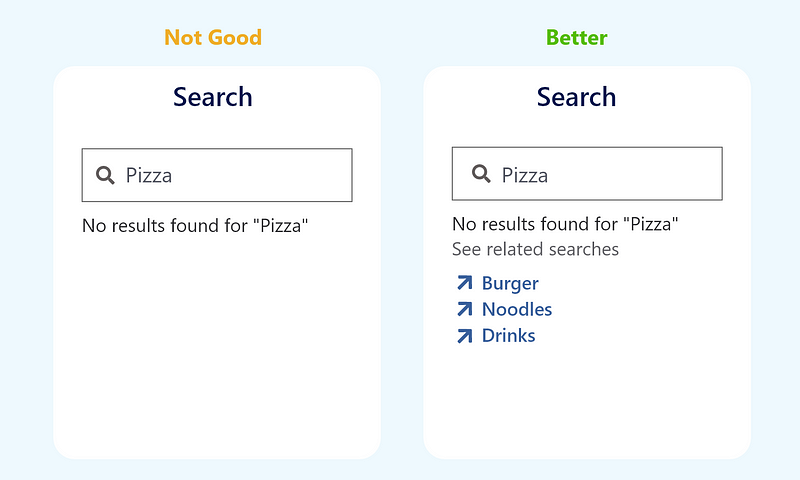
When users perform searches that yield no results, it's beneficial to suggest similar items or alternatives. This practice allows users to explore different sections of the app, minimizing frustration.

Section 2.3: Provide Starter Content
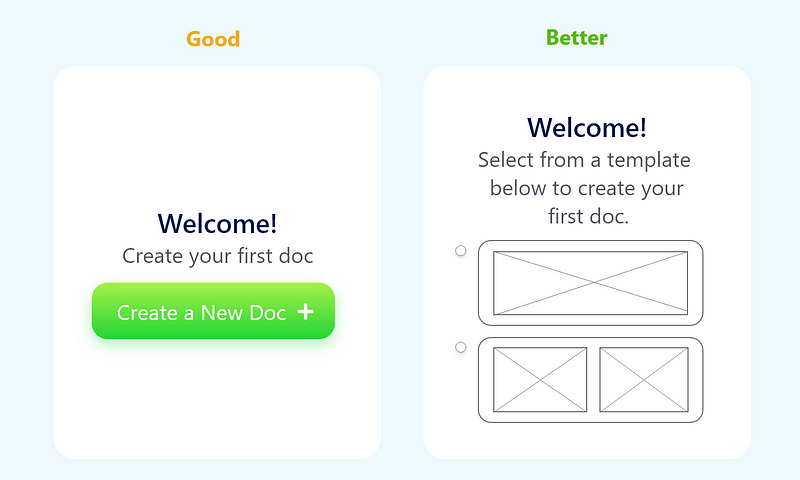
To help users immediately engage with your product, consider pre-populating empty states with sample content. This approach is especially valuable for apps that manage media, like music or books.

Allowing users to modify this starter content can further enhance their connection to the app.
Section 2.4: Infuse Personality
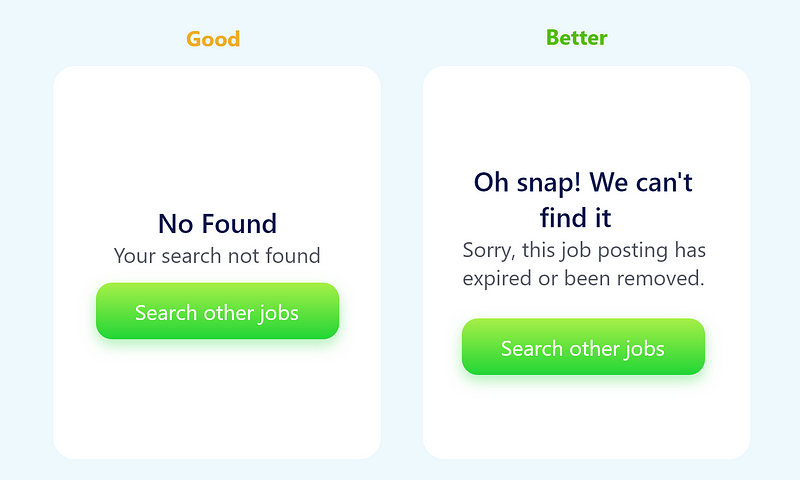
Adding a touch of personality can make empty states more relatable. While humor can work well, it’s important to keep user objectives and context in mind. Striking the right balance is key.

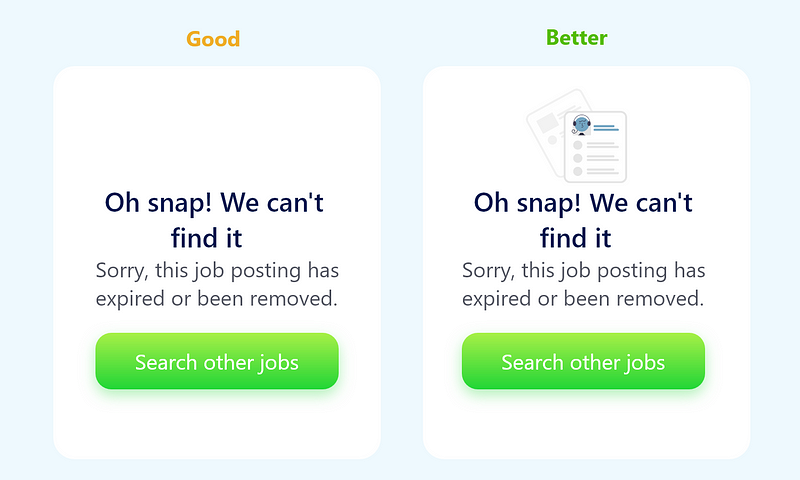
Section 2.5: Utilize Illustrations
Incorporating illustrations alongside clear messaging can greatly improve the user experience of empty states. Visuals can engage users and encourage them to interact with the app.

By applying these strategies, you can create empty states that not only improve user experience but also foster greater interaction.
Chapter 3: Additional Resources
To further enhance your understanding of creating effective empty states, consider exploring these videos:
The first video, How to Create Perfect Empty States for UI UX Designers, provides valuable insights into designing user-friendly empty states.
The second video, How to Fix Boring Empty States | Design Tips for Developers, offers practical tips to make your empty states more engaging.
Good luck with your design journey!