Understanding the Connection Between Literary Devices and UX Design
Written on
Chapter 1: The Role of Literary Devices in UX Design
User-friendly interfaces are characterized by their simplicity and accessibility for all individuals, regardless of their technical expertise. The concept of 'ease of use' hinges on how intuitively users can derive meaning and connect with the functionality of the interface. Designers can enhance usability by integrating metaphors and analogies. To leverage these effectively, it's crucial to distinguish between them and understand the contexts in which each thrives.
Section 1.1: Understanding Metaphors
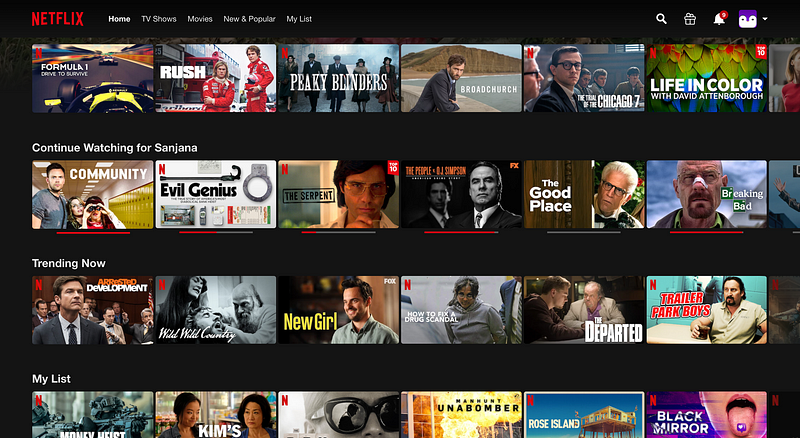
Platforms like Spotify, Netflix, and e-commerce sites represent digital counterparts of physical experiences. They were designed to translate traditional experiences into the online realm. While current users may find it hard to envision alternatives to these services, the initial introduction of these platforms relied heavily on metaphors to bridge the gap for new users.

A design metaphor illustrates the parallels between familiar experiences, such as shopping at a mall, and new, unfamiliar ones, like purchasing from Amazon. Each e-commerce site includes a shopping cart and checkout area similar to what one would find in a brick-and-mortar store. Likewise, Netflix's browsing experience mimics that of a traditional video rental store, allowing users to select shows and movies based on their covers. The 'Desktop' metaphor in computer interfaces was designed to mimic the filing cabinet system that predated digital storage.
While metaphors are valuable for making new services relatable, designers should recognize their limitations. They convey an overarching framework rather than functional similarities. For instance, the expression "it's raining cats and dogs" doesn't imply that animals are literally falling from the sky; it simply emphasizes the intensity of the rain.
Section 1.2: The Power of Analogies
Analogies, like metaphors, help users connect with unfamiliar elements of a system. However, they offer a more concrete representation and are less abstract. Analogies can facilitate complex reasoning and are useful for linking underlying system aspects to interface components.

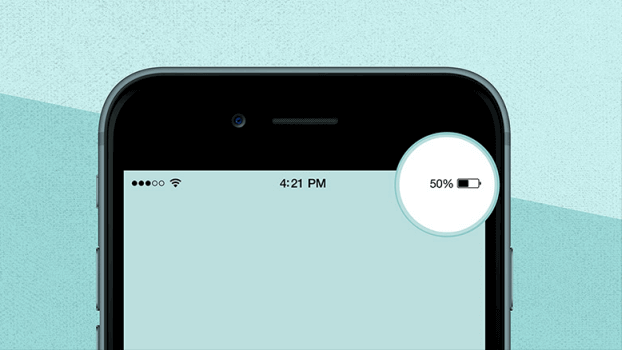
A prime example of an analogy is the battery icon on a smartphone. The shape of the icon mirrors the actual battery case, while the fill level indicates the remaining charge. This design directly maps the phone's battery status to the visual representation, ensuring that any change in battery level is accurately reflected.
Another instance can be found in the progress bar of streaming services like Spotify and Netflix, which shows the duration of media playback. The length of the bar represents the entire media length, with the moving indicator directly correlating to the elapsed time.

For designers, the effectiveness of analogies hinges on the direct mapping of functional changes within the system to the interface. Clear rules and relationships must exist to ensure that changes in the underlying domain are accurately represented in the interface. For instance, the battery icon functions as an analogy because its fill level corresponds directly to the actual battery charge rather than serving as an abstract representation.
Users inherently prefer familiarity and ease of access. However, these preferences can pose challenges for designers, particularly when creating new services or interfaces. When utilized appropriately, metaphors and analogies can be powerful tools for introducing familiarity into unfamiliar environments.
Chapter 2: Utilizing Videos for Deeper Understanding
In the first video, "How I combine UX design and languages," the speaker shares insights on integrating linguistic elements into UX design to enhance user experience.
The second video, "Writing is designing: Use words to build better experiences," delves into how effective writing can improve design and user interaction.